编写属于自己的音乐播放器
前言
我们在 Web 开发过程中,有很多用到音频元素audio的场景,如音乐播放器、语音播放等功能,但是由于原生组件有以下缺点:
- 原生UI样式丑,在追求美观的页面中需要重写元素样式,而且支持重写的样式不多。
- 浏览器兼容问题,不同浏览器的音频元素展示不同。
因为以上两个问题,这就导致我们需要对原生的audio进行修改时比较困难。而对于大多数音频的需求,我们可以使用满足我们要求的第三方组件库中选择,如:
而对于 UI 有要求的需求,比如音乐播放器的需求,那就要遵循整个页面的 UI 主题,这种情况下我们就需要自定义编写一个音频组件了。
在本文中,我们将学会:
- 如何修改音频元素的默认样式
- 如何重写音频自定义样式
如何修改音频元素的默认样式
默认情况下,音频元素不可见。需要添加控件属性以使其控件可见。
<audio controls="true" src="音频.mp3" ></audio>

音频元素在CSS中具有以下伪元素选择器:
audio::-webkit-media-controls-panel
audio::-webkit-media-controls-mute-button
audio::-webkit-media-controls-play-button
audio::-webkit-media-controls-timeline-container
audio::-webkit-media-controls-current-time-display
audio::-webkit-media-controls-time-remaining-display
audio::-webkit-media-controls-timeline
audio::-webkit-media-controls-volume-slider-container
audio::-webkit-media-controls-volume-slider
audio::-webkit-media-controls-seek-back-button
audio::-webkit-media-controls-seek-forward-button
audio::-webkit-media-controls-fullscreen-button
audio::-webkit-media-controls-rewind-button
audio::-webkit-media-controls-return-to-realtime-button
audio::-webkit-media-controls-toggle-closed-captions-button
2
3
4
5
6
7
8
9
10
11
12
13
14
15
这写伪类选择器,可以改变音频元素的基本样式,但是仅在Chrome浏览器下有效。
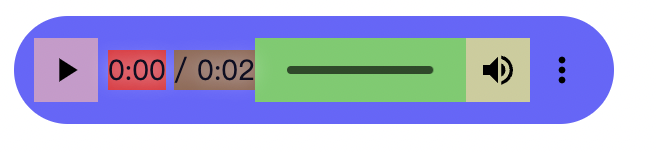
我把所有的伪类都给上不同的背景颜色,最后呈现的效果如下图所示:
audio::-webkit-media-controls-xxx{
background-color: 颜色随机;
}
2
3

也就是,只能修改部分样式,没有提供更细致的修改。
如果想要设置进度条的颜色,基本只能自定义重写播放器了。
自定义音频播放器
接下来,将是我们本文的重点,我们将创建自己的自定义音频播放器。
我们自定义的播放器,它使用不同的元素来实现控件的UI。然后在 Javascript 的帮助下将音频元素的功能绑定到这些元素。
首先我们先写一个简单的布局
<div id="audio-player">
<audio src="xx.mp3" style="display: none" ></audio><!--audio 播放器,隐藏掉-->
<div class="poster"> <img src='xx.png'/></div><!--封面图-->
<div class="controls">
<div class="poster">音乐播放器</div>
<div class="controls-con">
<button class="player-button"> <!-- 播放暂停按钮图片 --> </button>
<input type="range" class="timeline" max="100" value="0" /><!--进度条 使用input[ragne]实现-->
<button class="sound-button"> <!-- 音量开关按钮图片 --></button>
</div>
</div>
</div>
2
3
4
5
6
7
8
9
10
11
12
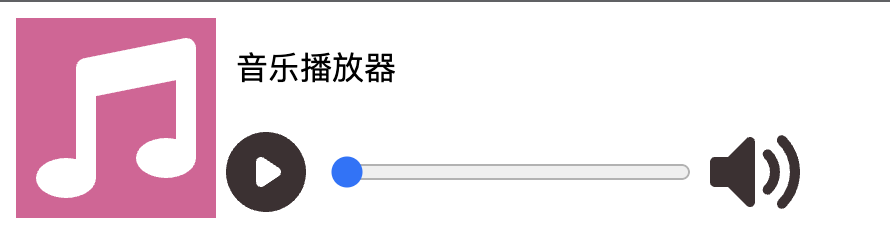
我们首先创建了一个audio元素,但是不需要它显示,只需要它的音频功能,也不需要它的UI。然后我们自定义播放器的封面图、控件等UI元素,样式可以自己调整,就不放CSS了,我调整后显示结果大概是这样。

然后我们如何将自己定义的元素控件去作用于这个audio元素呢?这就需要用到它的一些属性和方法了,如:
- 属性
- currentTime-当前音频的播放位置
<string> - duration-音频的播放总长度
<string> - muted-是否静音
<boolean>
- currentTime-当前音频的播放位置
- 方法
- play()-播放
- pause()-暂停
- ended()-播放结束
- timeupdate()-音频位置变化
具体参考 MDN-audio>open in new window
还有关于进度条的改变,可以通过<input type='range'>去简单实现进度条。从而可以监听进度条位置,改变音频位置。反之可以通过监听audio的timeupdate方法改变进度条。 这里主要用到的属性和方法为:
- 属性
- value-当前进度
<number>
- value-当前进度
- 方法
- change-进度条改变
说到这,大家也就应该明白了,我们利用原有的audio的方法和属性去实现自己的 UI 控件,这其实也是流行音频组件库的做法。 下面直接看音频控件的 javaScript 代码:
const playerButton = document.querySelector(".player-button"),// 获取播放/暂停按钮
audio = document.querySelector("audio"),// 获取音频
timeline = document.querySelector(".timeline"),// 获取进度条
soundButton = document.querySelector(".sound-button"),// 过去音量按钮(是否静音)
// 1. 通过监听按钮的点击时间,修改音频的播放、暂停状态,并设置对应的 icon.
playerButton.addEventListener("click", ()=> {
if (audio.paused) {
audio.play();
playerButton.innerHTML = pauseIcon;
} else {
audio.pause();
playerButton.innerHTML = playIcon;
}
});
// 2. 通过监听音频播放的进度设置 input 进度条的 value.
audio.ontimeupdate=()=> {
const percentagePosition = (100 * audio.currentTime) / audio.duration;
timeline.style.backgroundSize = `${percentagePosition}% 100%`;
timeline.value = percentagePosition;
}
// 3. 如果播放结束,将播放按钮重置为暂停状态。
audio.onended = audioEnded=()=>{
playerButton.innerHTML = playIcon;
}
// 4. 监听进度条变化,并设置音频位置。
timeline.addEventListener("change", ()=>{
const time = (timeline.value * audio.duration) / 100;
audio.currentTime = time;
});
// 5. 监听音频按钮变化,并设置对应的状态(是否静音)和icon
soundButton.addEventListener("click", ()=>{
audio.muted = !audio.muted;
soundButton.innerHTML = audio.muted ? muteIcon : soundIcon;
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
结论
使用伪元素选择器,您可以对音频元素进行简单的设计更改。
对于更复杂的设计更改,最好实现自定义音频播放器,然后使用 Javascript 将其绑定到音频元素以提供必要的功能。
到这里,基本就学会了自定义音频播放器了,希望大家能有所收获。